Twitterまとめ投稿 2013/06/18 [Flash]
akibo_I次期バージョンSerissaはTwitterクライアントも強化しました。開発版はこちらからダウンロードできます。http://t.co/FreAJGQKG2 http://t.co/ceDDVM6OqZ #ytpmu http://t.co/QryBNTU3KM06/17 22:50
akibo_IYoutube Player 'Mu' Serissa 2.0.5 up,twitter API 1.1対応しました。http://t.co/d4eAwzFmmM #ytpmu06/17 22:34
Apache Flex 4.9.1 + AIR3.8Beta + FB4.7(アップデート編) [Flex]
AIR3.8βがでていたのでFlash Builder4.7環境(Flex)に入れてみた。
Flex環境はApache Flex4.9.1をベースにします。
確かAIR3.7+Apache Flex4.9.1うまくいかなかったような気がしますが
いつものやり方でトライしてみます。以下はOSX環境です。
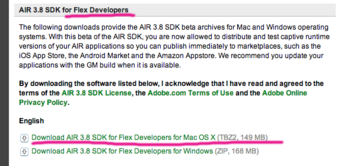
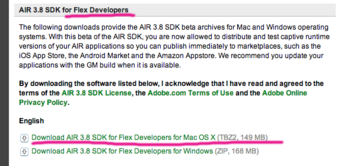
(1)AIR3.8Beta SDKファイルダウンロード
Adobe Labs DownloadsからSDKファイルをゲットします。
SDKファイルが通常のSDKファイルとFlex用SDKファイルは分かれているもよう。
AIR 3.8 SDK for Flex Developersのファイルair3-8_sdk_sa_mac.tbz2をダウンロード

(2)SDKファイルの作成
Apache Flex4.9.1のSDKフォルダをAIR3.8β用にコピーします。
今回、ApacheFlex4.9.1+AIR3.8Bとして作成
次にダウンロードしたファイルを作成したApacheFlex4.9.1+AIR3.8Bフォルダーに解凍します。
cd ApacheFlex4.9.1+AIR3.8B2
sudo tar jxvf air3-8_sdk_sa_mac.tbz2
(3)コンパイル環境設定
Flash BuilderのFlex SDKの設定画面でApacheFlex4.9.1+AIR3.8Bを選択し、
Flexアプリのapplication xmlファイルとコンパイルオプションを変更します。
application xmlns="http://ns.adobe.com/air/application/3.8"
-swf-version=21
(4)コンパイルしてアプリで試してみる。
Youtube Player 'Mu' 次期バージョンSerissaで試してみた。
一応コンパイルは通ったので、実行してみました。
Apache Flex4.9.1+AIR3.7のときはs:stageとか他にもエラーがでていましたが
AIR3.8βでは、すんなりコンパイルが通りました。
だからかは知りませんが、AIR3.8からFlex用にSDK分かれたのかなぁ〜![[わーい(嬉しい顔)]](https://blog.ss-blog.jp/_images_e/140.gif)
Serissaの実行画面。Flash Player Versionも11,8,800,80でよさそうですね。

これでAIR3.8β環境構築おしまいです。簡単ですね。![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
そうだやろうと思って後回してにしていた'Mu'のスペクトラムアナライザ
MessageChannel や SharedProperty方式だったので
Woker間での ByteArray オブジェクトの共有試してみよう。
Flex環境はApache Flex4.9.1をベースにします。
確かAIR3.7+Apache Flex4.9.1うまくいかなかったような気がしますが
いつものやり方でトライしてみます。以下はOSX環境です。
(1)AIR3.8Beta SDKファイルダウンロード
Adobe Labs DownloadsからSDKファイルをゲットします。
SDKファイルが通常のSDKファイルとFlex用SDKファイルは分かれているもよう。
AIR 3.8 SDK for Flex Developersのファイルair3-8_sdk_sa_mac.tbz2をダウンロード

(2)SDKファイルの作成
Apache Flex4.9.1のSDKフォルダをAIR3.8β用にコピーします。
今回、ApacheFlex4.9.1+AIR3.8Bとして作成
次にダウンロードしたファイルを作成したApacheFlex4.9.1+AIR3.8Bフォルダーに解凍します。
cd ApacheFlex4.9.1+AIR3.8B2
sudo tar jxvf air3-8_sdk_sa_mac.tbz2
(3)コンパイル環境設定
Flash BuilderのFlex SDKの設定画面でApacheFlex4.9.1+AIR3.8Bを選択し、
Flexアプリのapplication xmlファイルとコンパイルオプションを変更します。
application xmlns="http://ns.adobe.com/air/application/3.8"
-swf-version=21
(4)コンパイルしてアプリで試してみる。
Youtube Player 'Mu' 次期バージョンSerissaで試してみた。
一応コンパイルは通ったので、実行してみました。
Apache Flex4.9.1+AIR3.7のときはs:stageとか他にもエラーがでていましたが
AIR3.8βでは、すんなりコンパイルが通りました。
だからかは知りませんが、AIR3.8からFlex用にSDK分かれたのかなぁ〜
Serissaの実行画面。Flash Player Versionも11,8,800,80でよさそうですね。

これでAIR3.8β環境構築おしまいです。簡単ですね。
そうだやろうと思って後回してにしていた'Mu'のスペクトラムアナライザ
MessageChannel や SharedProperty方式だったので
Woker間での ByteArray オブジェクトの共有試してみよう。
Twitterまとめ投稿 2013/06/16 [Flash]
akibo_IPrimavera,SerissaともにTwiteer API 1.1に対応しました。 http://t.co/d4eAwzFmmM http://t.co/uMAcLK3fed06/15 12:52
Twitterまとめ投稿 2013/06/14 [Flash]
akibo_ISerissaのTwitter API 1.1対応版は明日アップ予定です。しばらくお待ちください。#ytpmu06/14 01:10
akibo_ITwitter API 1.1に対応しました。#ytpmu06/14 01:09
akibo_IYoutube Player 'Mu' Primavera V1.31.5 up http://t.co/PgZ5qvD8Oe #ytpmu06/14 01:08
akibo_IPrimavera V1.31.5 upしようかなぁ とうとうTwitter1.0利用できなくなっちゃた。 1.1APIの差し替えよう #ytpmu06/14 00:43
Twitterまとめ投稿 2013/06/10 [Flash]
akibo_I何かyoutube apiから今度はtwitter apiにはまりそう。'Mu'からtwitterクライアント分離しようかなぁ、06/10 00:44
akibo_Iはまったおかげで、twitter1.1のAPIに詳しくなったような、AIRでのtwitterアプリ情報少ないのでその内覚書書いておくかなぁー、06/10 00:41
akibo_I結局、id_strで処理変更してとりあえず対応。as3のnumber型って精度なん桁だったかな?06/10 00:35
akibo_Iはまったのは、ReTweetとかツィート削除とか対応しようとしたらツィートのIdをNumber型で処理してたらas3の型宣言のせいか、桁落ちか値が変わっていた。これになかなか気がつかなかった。06/10 00:31
akibo_ITwitter1.1対応に伴い、'Mu'のおまけ機能からもう少し実用的なものに拡張しています。06/10 00:24
akibo_IYoutube player 'Mu' Serissa V2.0.5は来週に延期です。twitter apiにはまってしまった。06/10 00:20
Twitterまとめ投稿 2013/06/08 [Flash]
akibo_Iserissa V2.0.5今週up予定 #ytpmu06/07 18:42
Twitter API1.1対応 AS3版 [Flex]
まだ使えているようだけど、Twitter API1.0そろそろまずいか?
とりあえず、Youtube Player 'Mu' Serissaの方でAPI1.1にしてみるか。
変更点の覚書
1.APIのバージョン変更
https://api.twitter.com/1→https://api.twitter.com/1.1
2.リクエストURLのxmlをjsonに変更
/statuses/home_timeline.xml→/statuses/home_timeline.json
他多数
3.取り出しデータXML形式からJSONに変更
定番のas3corelibを使おうと思ったけど、そういえばネイティブのJSONあったよな
これを使うことにした。意外に簡単にxmlのソースをJSON化できた。
元のXML DataParserクラス
JSONに変更したDataParserクラス
Twitter APIで取り出されたJSON形式のデータはparseでデシリアライズして
var parseData:Object = JSON.parse(String(json));
簡単にデータ取り出せた。
とりあえず、Youtube Player 'Mu' Serissaの方でAPI1.1にしてみるか。
変更点の覚書
1.APIのバージョン変更
https://api.twitter.com/1→https://api.twitter.com/1.1
2.リクエストURLのxmlをjsonに変更
/statuses/home_timeline.xml→/statuses/home_timeline.json
他多数
3.取り出しデータXML形式からJSONに変更
定番のas3corelibを使おうと思ったけど、そういえばネイティブのJSONあったよな
これを使うことにした。意外に簡単にxmlのソースをJSON化できた。
元のXML DataParserクラス
public static function parseUserInfo(xml:XML):Array
{
var statusData:StatusData;
var userData:UserData;
var extendedData:ExtendedUserData;
var array:Array = [];
var list:XMLList = xml..user;
var n:Number = (list.length() == 0) ? 1 : list.length();
for (var i:Number = 0; i < n; i++)
{
var node:XML = (n > 1) ? list[i] as XML : xml;
if (node.id.toString() == "")
node = list[i] as XML;
if (node)
{
statusData = new StatusData(node.status.created_at,
node.status.id,
:
:
JSONに変更したDataParserクラス
public static function parseUserInfo(json:Object):Array
{
var array:Array = new Array();
var parseData:Object = JSON.parse(String(json));
var statusData:StatusData;
var userData:UserData;
var extendedData:ExtendedUserData;
statusData = new StatusData(parseData.status.created_at,
parseData.status.id,
:
:
Twitter APIで取り出されたJSON形式のデータはparseでデシリアライズして
var parseData:Object = JSON.parse(String(json));
簡単にデータ取り出せた。
Twitterまとめ投稿 2013/06/03 [Flash]
akibo_IYoutube Player 'Mu' Serissaのスキンギャラリーをアップしました。 http://t.co/MEhoGmxvVQ http://t.co/bpCFaOFVid06/02 19:16
akibo_IYoutube Player 'Mu'次期バージョンの説明動画てす。 http://t.co/E5eyJW1Cm8 http://t.co/hk530bvl9n06/02 12:37
akibo_IYoutube Player 'Mu' Serissa V2.0.4アップしました。 http://t.co/d4eAwzFmmM http://t.co/lyP48r4mfP06/02 11:03
Twitterまとめ投稿 2013/06/02 [Flash]
akibo_IYoutube Player 'My' Serissa V2.0.4アップしました。 GetMuからどうぞ06/02 01:33
akibo_Iいつもならこの時間混んでるのに、今日はHDでもスムーズに動画再生してる。SerissaテストでPrimavera両方動かしても特にストレスないなぁ http://t.co/5VhKeQhvch06/01 23:21
akibo_ISerissaV2.0.3細かいバグあるなぁ、YouTube連携機能追加の前に先にかたずけるか #ytpmu06/01 22:07
akibo_Ifacebookページを作って見た。 | http://t.co/HcY0b2v1Uz06/01 18:55
akibo_I今週末はSerissaの開発続きやろうと思ったけど、ポカリのfacebookのページてみたら自分でもfacebookページ作りたくなった。うーんはまるなぁ。06/01 17:50
akibo_IFacebookでYoutube Player 'Mu'のページ作って見た。 https://t.co/XZmYDj1LbM06/01 17:44



